こんなに便利なサイトがあったのか・・・

どうしたのタケさん?

これからコーディング勉強したり、サイト作成したりする人にすごく便利なサイトを見つけたんだよ!
こんにちは。
現役Webディレクターのタケです。
種類豊富で非常に便利なサイトを見つけたので紹介したいと思います。
Webディレクターもいざというとき自分でソースの修正をする必要が出てくるのでhtmlやcssの理解を深めておくといざというとき便利です。
それに依頼の正確性を向上したり、ミスの再発防止にもつながります。
また、これから未経験でWeb業界に挑戦してみようと考えている方にもおすすめのサイトになっているので是非チェックしてみてください。
WebディレクターにCMANさんをおすすめする理由:コーディング理解が深まる

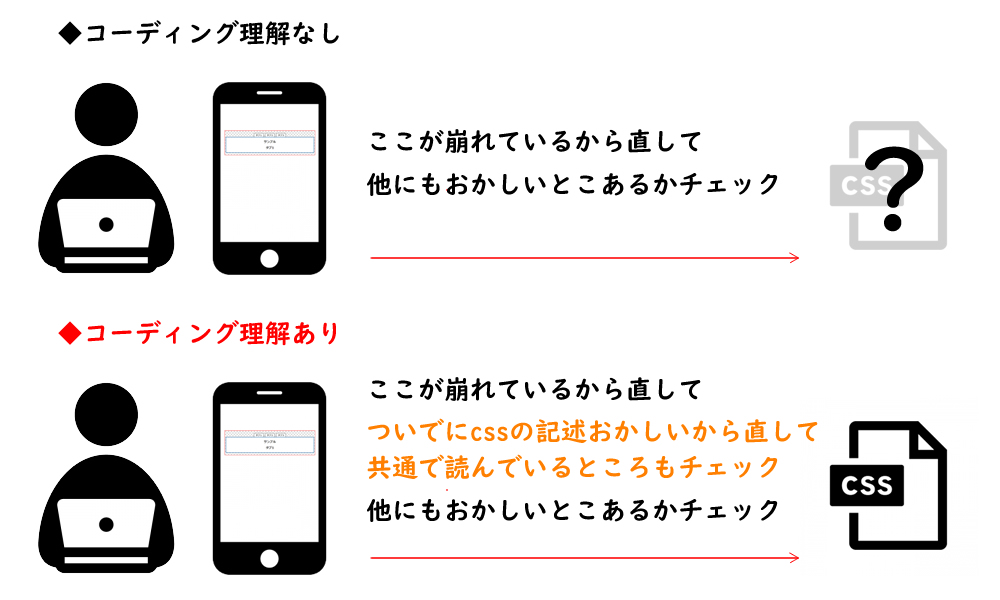
あなたの対応しているサイトでレイアウト崩れや、動作に不備が起きたらもちろん修正の指示を出さないといけなくなります。
コーディングの理解が無くても、ミスが発生している場所をそのまま伝えることで何とか修正してくれると思います。
そのまま伝えて修正完了する方法を続けていくのもいいのですが、依頼する側が理解していると依頼された側は対応しやすいのと、
今後のミスを再発防止出来るので私としてはWebディレクターにも少し勉強しておいてほしいです。
いやいや、勉強しても何も変わらいないよ
と思う方もいらっしゃるかもしれませんが、騙されたと思ってもう少しお付き合いください。
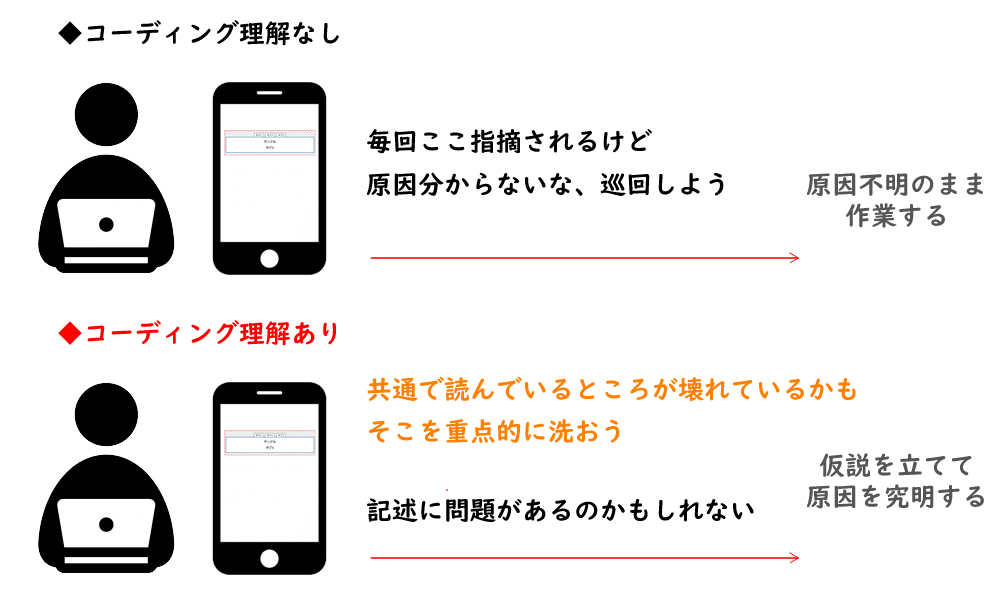
コーディングの勉強をしてほしい理由:再発防止につながる

人には向き不向き、得意不得意があります。
それは仕事においても一緒で同じ箇所を何度もミスしてしまう人もいます。
もし、クライアントから何度も指摘をもらっている理由がソースの書き方にあるのだとしたら
そこを的確に指摘、把握しておくことで依頼する際や納品前に気を付けることが出来ます。
もちろん依頼された側がしっかりすればいいだけなのですが、現実問題ミスというのは誰にでも起こってしまいます。
依頼する相手を変えてもいいのですが、勤めている会社によってはそれも難しかったりしますよね。
今回紹介している、こちらのCMANさんを使うことでhtmlとcssの関係性を理解できるのでこの後分かりやすく説明させていただきます。
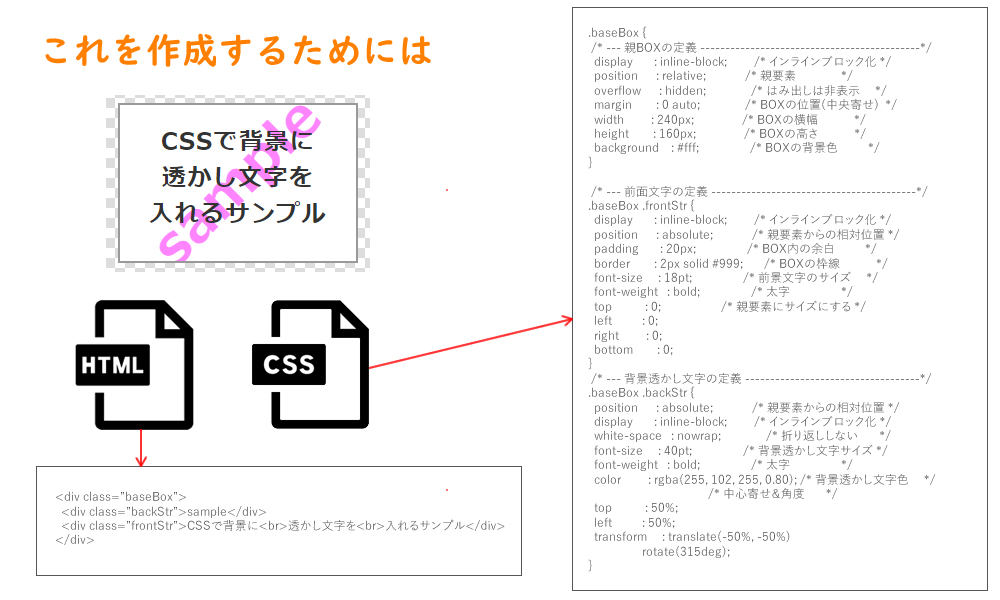
htmlとcssの関係性を学ぶことでWebディレクターとしてランクアップ

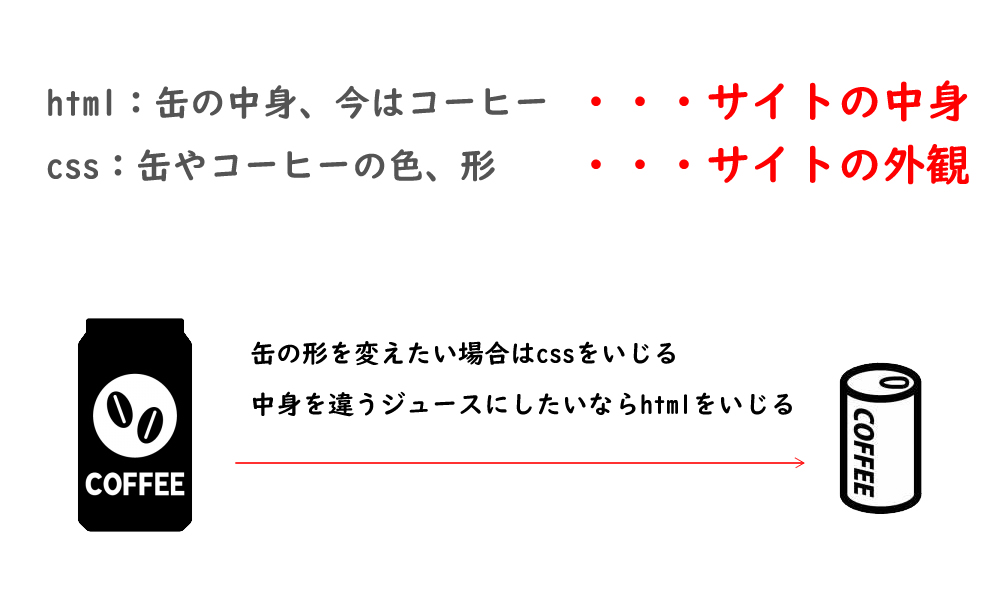
htmlとcssの関係性ですが、上の画像のようになっています。
缶コーヒーを例にしていうと
缶コーヒーの中身はhtml、コーヒーの色や缶の形はcssって覚えてみてください。

クライアントからもしも毎回
缶コーヒー(サイト)の形が崩れているから何とかして!
って言われたらすぐに
cssをうまく読み込んでいないな、もしくは記述に不備があるな
という風に気づき、的確に指示を出すことができます。
勉強を進めていればもしかしたらその頃には自分で修正で来ているかもしれませんね。
※自分で修正することはオススメしませんがいざという時は必要です
それでもコーディングを勉強したく無い方へ

Webディレクターとして勉強する必要がないと考える人もいると思います。
正直、それもで問題無いと思っています。
常に案件の依頼先があり、品質管理に優れ、社内にリソースもある程度確保できている会社ならWebディレクターがコーディング出来る必要はありません。
ただ、中小企業だったり連絡がうまく付かない時、自分を守れるパートナーが近くにいない時のために護身用として備えておくといいかもしれません。
中小企業ならなおさら覚えておいて損はないですし、出来ることが多いほうが仕事を貰いやすくなり会社の中での出世も早いです。
なので個人的にはWebディレクター問わず、Web業界で働くならコーディングは覚えておいて損はないと主張します。
コーディングの勉強ならCMANさんがおすすめです




まずは何となくでもいいから頭に入れておくことをおすすめします!
Webディレクターの仕事はあくまで人を使い納品することだから間違えないように!ではまたお会いしましょう!